2017.09.15
SEO・マーケティング
SEO内部施策のポイント – 人からも機械からも好まれる文章構造とは?
文書構造とは
ホームページは、HTMLというマークアップ言語でできております。
いわゆる、ブラウザの、「ページのソースを表示」という機能で表示される、記号がたくさん並んだものです。
このソースは、ある一定のルールにもとづいて、配置されていますが、SEO上大切にしたいのが、hタグと呼ばれる、見出しタグです。

HTMLは、文章構造が存在し、それは皆さんがよく目にしておられる、本や、雑誌と同じように、整理された情報で構築されるべきなんです。
例えば、皆さんの周りにある本を見ていただければ、本のタイトルがあり、目次を開くと、大見出し、小見出しが並んでいることが普通だと思います。
ホームページも、構成は同じ作りとなります。
大きく、ページのタイトルがあり、その次に、大見出し、小見出しと、構造的に書くことが重要になります。
読みやすいホームページが、人からも機械からも好まれやすい
なぜ、見出しが必要になるか。
それは単純に、わかりやすい、読みやすいからです。
本が見出しなどがなく、文章だけの構成だと、読みにくいように、ホームページもユーザーに見てもらいやすい、わかりやすい文章構造にすることが大切です。
また、文章の構成をしっかりと書くことは、人にとって優しいだけではありません。
例えば、Googleは、Googlebotというロボットを利用して、全世界のホームページを巡回して、情報を集めております。
その情報を元に、Googleが独自に構築している、アルゴリズムを元に、順位が決められ、検索結果として表示されます。
たくさんのページを見る中で、hタグと言われる、見出しの文言があり、そのテキスト情報から、
ページが何を意図しているのか?
どういったキーワードとして、検索されるべきなのか?
ということを判断しています。
逆に、構造がわかりにくくなっていると、意図したとおりに、情報が伝わらず、思わぬキーワードでインデックスされてしまうことになりかねません。
わかりやすい文書構造とは
見出しのhタグには、1〜6の構造があります。
まず、h1が一番大切で、そのページを表すタイトルが設定されるようになっているかが大切です。
また、そのh1のタグの中に、検索してほしいキーワードが入っているか、ということもチェックすることが重要です。
- ここが全ページで同じ文言になっていないか?
- もしくは、ロゴがh1になっていないか?
このあたりをチェックし、もしなっていなければ、設定し直すだけでも、内部施策を改善するポイントになると思います。
また、その次以降は、h2、h3、、と数字が大きくなるにつれ、大見出し、中見出し、小見出しという使われ方となります。
次に大事なポイントとして、h2、h3という中見出し、小見出しの使われ方が、
順序逆になっていないか?
また、途中のタグが抜けていないか?(例えば、h2 > h4 のように)
このあたりをチェックして、もし問題があるようであれば、修正することをおすすめいたします。
文書構造のチェックに使えるツール
これまで、文章構造のことを書いてきましたが、
「結局素人ではわからない。どうやって、チェックするの?」
と、皆さん思ったのではないでしょうか。
最近では、文章構造が、ひと目で分かるような、ソフトウェアが公開されております。
下記のようなソフトウェアを利用することで、御社のホームページの文章構成がどのようになっているかがわかります
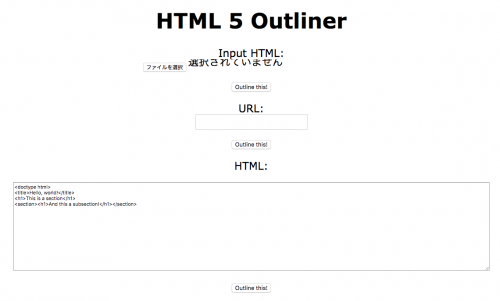
- HTML5 Outliner
https://gsnedders.html5.org/outliner/

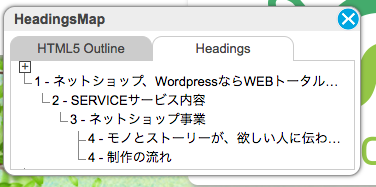
- HeadingsMap(Chrome拡張・Firefoxアドオン)
https://chrome.google.com/webstore/detail/headingsmap/flbjommegcjonpdmenkdiocclhjacmbi?hl=es
https://addons.mozilla.org/ja/firefox/addon/headingsmap/

これらのツールを利用して、見出しの確認を行うことで、問題ない文章構造になっているかどうかを簡単にチェックすることが可能です。
まとめ
ホームページは、裏側がHTMLという言語で構築されております。
Googleはそれらを評価し、検索の評価に利用しております。
公開されているページが、きちんとした、見出し構造になっているか、見やすい構造になっているか、紹介させていただいた、ツールなどを利用して、チェックを行い、問題があれば、修正を依頼する。
その積み重ねが、SEOの内部対策として、重要になってきます。




