2020.10.29
ホームページ制作
ホームページをレスポンシブWEBデザインにするには?新規サイトと現サイトの場合など
 皆さんはホームページを何で見ていますか?
皆さんはホームページを何で見ていますか?
一昔前だとホームページを見るならPC一択でしたが、今はスマホやタブレットなど、ホームページを見る端末は増えています。
ホームページを見る環境も「机に座ってデスクトップPCで見る」だけでなく、「通学・通勤中にスマホで」「リビングのソファでタブレッドで」などホームページを見る機会は皆さんのライフスタイルによって様々かと思います。
PC・スマホ・タブレットの大きな違いはモニターのサイズです。
現代のホームページを見る環境から考えると、どの端末でも見やすいホームページでないといけません。
その時に必要なのがレスポンシブWEBデザインです。
今回はレスポンシブWEBデザインについて紹介します。
※制作業界だけかもしれませんが「レスポンシブ化」「レスポンシブ対応」とも言います。
※この記事はレスポンシブWEBデザインの制作者向けの専門知識などにはあまり触れていません。
レスポンシブデザインとはどんなものか?
自分のホームページをレスポンシブWEBデザインにできるのかなどのヒントを見つける記事です。
目次
レスポンシブWEBデザインとは
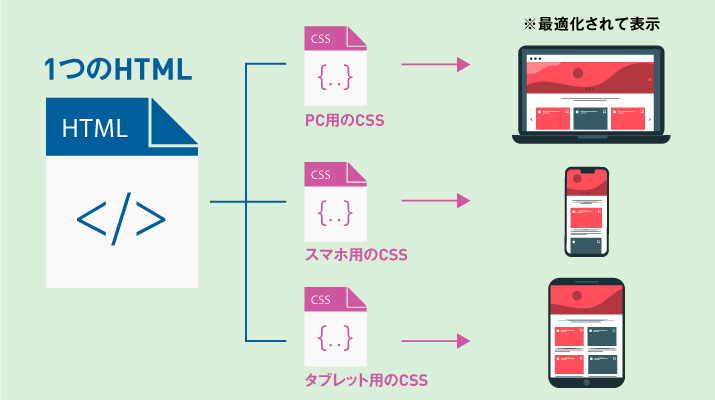
前述した通り、PC・スマホ・タブレットなど、どの画面サイズでも問題なく見れるようにする手法です。Googleが推奨しているモバイルフレンドリー(ホームページはスマホでもきちんと見れるように最適化しようねという事)にレスポンシブWEBデザインとの相性がいいことから注目されたっていう歴史があります。
レスポンシブWEBデザインのメリット

1つのHTMLでPC・スマホ・タブレットの全ての端末に対応するので、内容変更などの更新時にスマホ用とタブレット用のHTMLを用意している場合よりも管理が楽なため、ミスも起こりづらいです。
基本的に端末で分けずに、モニターサイズで振り分けているので、端末間のモニターサイズの違いにも柔軟に対応しています。
また、ホームページの制作の仕方によって差はありますが、スマホとタブレットで別々のデザインを用意して制作するホームページよりもレスポンシブWEBデザインのほうが単価が安くなる場合もあります。
メリットをまとめるとこんな感じです。
- (1)1つのHTMLになるので、管理が楽で人為的ミスが起こりにくい
- (2)ユーザーの環境によって最適な状態で見せることができる
- (3)PC・スマホ・タブレットと別々につくるより安価になる場合がある
- (4)Googleのモバイルファーストの評価を受けやすくなる
レスポンシブWEBデザインのデメリット
レスポンシブWEBデザインにもデメリットはあります。
まずは、モニターサイズの大きいPCと同一のURLを表示させているので、画像数によってはページの容量が大きくなってしまい、ページ表示が遅くなってしまう事があります。
ページの表示の速度感など通常より気を使わないといけない面もありますし、それだけコーディングが複雑になるので、レスポンシブWEBデザインに適したコーディング技術が必要になりますし、PCとスマホで共通のHTMLになるので、ある程度のデザインに規制ができてしまいます。
これに関しては、PCとスマホ、どちらを優先するのかを判断する必要があります。
デメリットをまとめるとこんな感じです。
- (1)スマホでページの読み込みが遅くなる場合がある
- (2)レスポンシブWEBデザインに特化した技術が必要になる
- (3)ある程度のデザインの規制ができてしまう
上記デメリットを含めても対策次第ではレスポンシブWEBデザインは有効な手法になります。
現在のサイトをレスポンシブWEBデザイン化できるか??
ホームページを完全リニュアールする場合は、レスポンシブWEBデザインはおすすめしていますが、それでは「既存のPC版のホームページ」をレスポンシブ対応させる事ができるのか?と言いますと…
「頑張ればできる!」って回答になります。
ただ、もともとスマホのレイアウトを想定したデザインでない場合はほとんどかと思いますので、それなりのレスポンシブ対応になってしまいます。
作業する手順は以下の感じでしょうか?
- レスポンシブ対応するための下準備のviewportを設定する(画面いっぱいにコンテンツが収まるようにする)
- 画像をスマホ用に切り替える。(PCで使うような横長の画像はPCでは小さすぎます)
- 2列や3列のレイアウトを1列に切り替えて、それっぽくする
PC版のホームページをそのままスマホで表示させると文字サイズが小さくて見えません。
「2本指で広げれば(ピンチイン)大きくなるじゃないか」とかそういう話ではなくて、通常の状態で適切な文字や画像のサイズで見れることが重要になります。
ただ、現ホームページのレイアウトがあまりにもレスポンシブWEBデザインに向いていない場合は現状のHTMLを修正してCSSも調整してなんとかなるか、もしくはどうにもならない場合もあります。
弊社の制作事例で紹介している下記サイトは、まさに今回の記事のように下層ページをなんとかレスポンシブ対応させた例になります。
レスポンシブWEBデザインはSEOに有効?
「レスポンシブWEBデザインはSEOに有効」って言葉は捉えようによっては「レスポンシブWEBデザインにすればSEOで上表示される」って取られる可能性がありそうですが、そういう事ではないので、ご注意ください。
Googleが提示する上位表示させるホームページの定義に「スマホでもPCでも最適な状態で閲覧できるように」という事を実現するのにレスポンシブWEBデザインが有効と言うことになります。
いくらレスポンシブWEBデザインをしていも、キチンとしたコンテンツをつくっていないとSEOに有効とは言えません。
レスポンシブWEBデザインじゃなくても、PCとスマホで最適な状態で閲覧できるホームページを提供できているのなら問題はありません。レスポンシブWEBデザインはあくまで一つの手段と思っていただければと思います。
いっそホームページをリニュアールしちゃう?
既存のPCのみのホームページをレスポンシブ対応させるお話をしましたが、スマホ対応できていないそのホームページは、機能面やデザイン面でも不便な点が多くなってるんじゃないでしょうか?
それなら、いっその事リニュアールしちゃう事を視野に入れてもいいかもしれません。
現在の状況を良くするには最適な対策は何なのか?一緒に考えさせていただければと思います。
レスポンシブWEBデザインにするって事はスマホ対応させる事になると思います。
スマホ対応についてはこちらの記事も参考になると思います。





