2020.02.23
ホームページ制作
サイトの表示速度改善!サーバー上にアップした画像を一気に軽量化できるツール
近年Webサイトのユーザー体験(UX)向上が注目を集めており、改善要素の1つとしてページスピード(表示速度)が大きなウェイトを占めています。
実際、表示速度が遅いページはユーザーの直帰率が高まり、いくら素晴らしい事業をしていようが、顧客の目に止まることが少なくなってしまいます。
つまり、WebサイトにおいてUXを高めること、つまり表示速度を可能な限り高めることはSEO対策と並ぶ最重要事項となっています。
また、Webサイトの表示速度の上昇はSEOの側面からも効果的であると言われいています。
それでは、表示速度はSEOに関係があるのでしょうか?
また、どのように測定を行えばいいのか?
そして、どのように改善をすすめていけばよいのでしょうか?
目次
画像軽量化によるWebサイト表示速度の改善方法
画像はテキストファイルと比べてファイルサイズが大きいため、改善の余地が大きい可能性があります。
エラーが出る原因として、画像表示領域と比較してピクセルサイズの大きい画像が使用されている場合や、画像圧縮によりファイルサイズ軽量化が可能な場合が挙げられます。
デジタルカメラやスマートフォンなどで撮影した画像をアップロードしている場合には、表示速度に関して大きな負荷をかけてしまっていることになります。
対応方法としては、画像のリサイズ(表示領域に合わせてピクセルサイズを減らすことで、ファイルサイズを落とす)を行ったり、画像圧縮(ピクセルサイズを変えずにファイルサイズを落とす)をすることが考えられます。
画像圧縮は画質の低下を懸念される方もいると思いますが、画像を変えないロスレス圧縮という方法もあります。
そこで、弊社では大量の画像を自動で軽量化するツールを開発致しました。
【サタッシュク】大量の画像ファイルの軽量化を自動化するツール
画像圧縮はTinypngのようなWeb上のアプリケーションを用いて軽量化するのが通例とされていますが、1回の圧縮で処理できるファイル数が20と少なく、大量の画像ファイルを所有するWebサイトの場合、画像軽量化にはかなりの手間がかかってしまいます。
そこで、弊社エンジニアが開発した【サタッシュク】では制限ファイル数がなく無限に軽量化できることに加え、JPG,PNGといった画像のファイル形式にも対応しております。
それでは、実際にどの程度軽量化できるのか、検証したいと思います。
[Before]


上記に示した、ファイルサイズが119MB、ファイル数が2159の大容量画像ファイルを軽量化しようと思います。
Doing
それでは、軽量化開始!


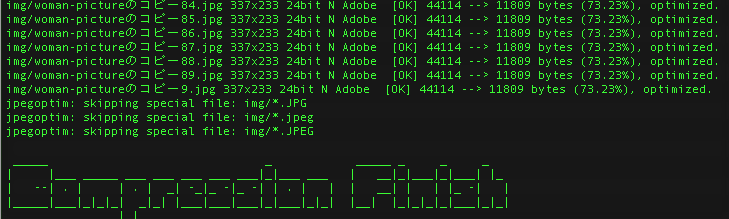
軽量化終了!
1分程度で全ての画像ファイルの軽量化が終了します。
結果はこのようになりました。
![]()
ファイルサイズが119MB➡︎33.2MBと、なんと容量を72%も軽量化できました!
弊社では、Webサイトの画像軽量化サービスも承っておりますので、自社サイトのページ表示速度が気になる方はぜひお申し付けください。
ページ表示速度とSEOの関係
表示速度はGoogleのランキング要因となっているため、確かにSEOに影響します。
しかし影響するとは言っても、現状ページ表示が非常に遅い場合でない限り、改善によるランキングへの直接の影響は小さいと考えられます。
表示速度はSEOの観点ではなく、むしろUX(ユーザー体験)の向上に重要な要素となっており、UXを向上させることによりWebサイトの成果を高める取り組みが重要となっています。
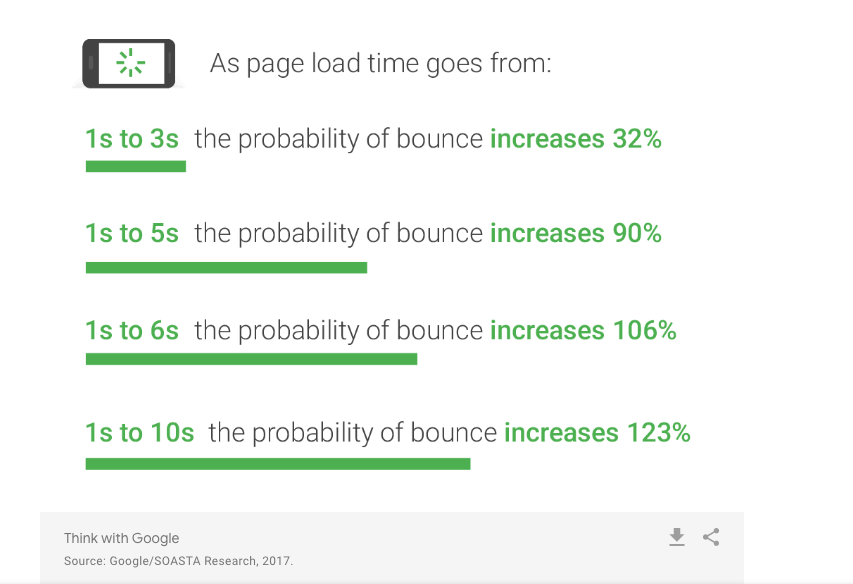
ページの読み込み速度に関して、Googleはユーザー直帰率との関係に関する研究結果を公開しています。

▷Think with Google
https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
この研究結果によると、ページ表示にかかる時間が1秒から3秒に増加すると直帰率は32%、1秒から6秒に増加するとなんと106%のユーザーが直帰してしまう研究結果がでています。
このように表示速度が遅いサイトでは、サイトの内容も見られず、ユーザーが再び帰ってくることも考えにくい結果となっています。
表示速度改善の目的はSEOランキングを上げるためというよりは、直帰率を下げるなどUX向上のために行うこととなるでしょう。
なお、表示速度に対する考え方は、GoogleだけでなくFacebookも同様で、先日ニュースフィードに表示される投稿は表示速度を考慮するようになると発表されました。
表示速度を考慮するとはいえ、非常に遅いページでない限り影響は軽微と発表されており、この点についてもGoogleと同様の対応となっています。
このように表示速度に関してGoogleやFacebookのアルゴリズムにとらわれる必要はなく、読み込みが遅いことによってユーザーにストレスを与えていないか、直帰の要因となっていないか、といった観点から表示速度をチェックしておくことが必要です。
Webサイト表示スピード計測ツール
Webサイトの計測ツールは便利なものがあります。
以下、代表的なツールを紹介致します。
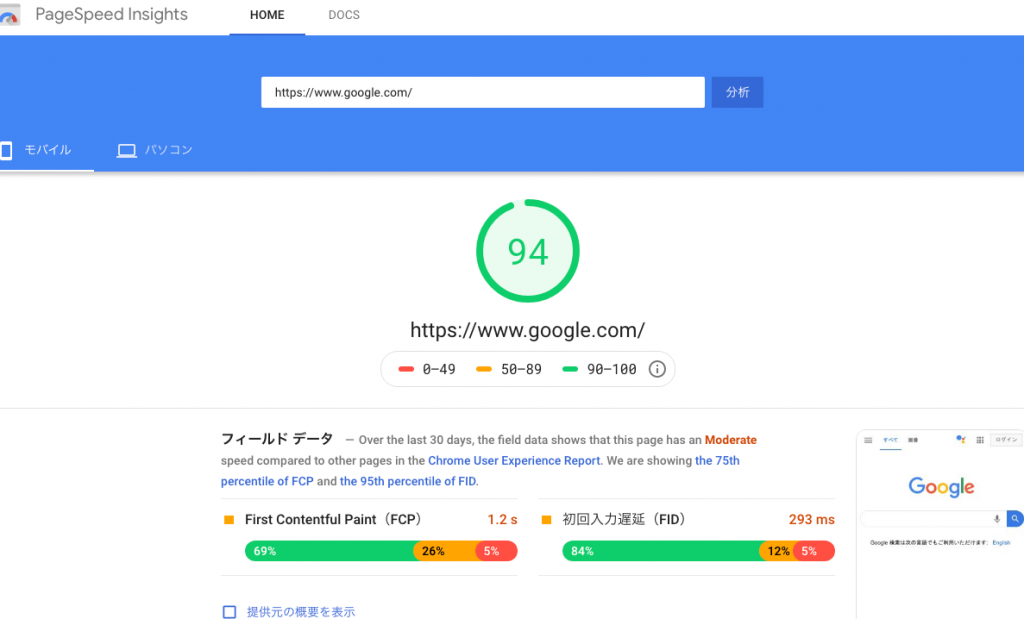
▷PageSpeed Insights

▷PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=JA
PageSpeed InsightsはGoogle社提供のツールです。
PageSpeed Insightsは表示速度を計測しているわけではありませんが、表示速度改善のための施策がどれだけ押さえられているかをチェック・点数づけを行い、改善が必要なポイントを指摘してくれます。
最後に
SEO対策としてだけ、ページ表示速度の改善を考えた場合、検索順位の結果へのインパクトはそこまで大きくありません。
ただし、SEOに限らずSNSや広告など、Webサイトを利用したマーケティングを行っている場合には、表示速度が遅いとUX(ユーザー体験)の質が下がり、直帰率が上昇、その結果、Webサイトからの集客の成果が著しく減少する要因になりえます。
せっかく自社サイトまで誘導した潜在顧客を逃さないためにも、日頃から自社サイトの表示速度を計測しておき、最適化しておく必要があるでしょう。
あなたの会社のサイトの表示速度が気になった時は、ぜひF-standardにご相談ください。
心よりお待ちしております。




