2018.12.18
ホームページ制作
ホームページのリニューアル時に気をつけるべき9つの項目
目次
- 1 はじめに
- 2 1. ホームページリニューアルの目的を明確にする
- 3 2. ホームページリニューアル後のWEBサーバーの選定
- 4 3. ホームページリニューアル時にサイト構造を変更した場合は、適切なリダイレクトを行いSEOの評価を引き継ぐ
- 5 4. リニューアルしたホームページがCanonicalタグで正規化されているか?
- 6 5. リニューアルしたホームページに、SEOとして重要なタイトルや、hタグ、Descriptionなどが適切に設定されているか
- 7 6. 画像などの最適化を行い、リニューアルしたホームページの表示速度を上げる
- 8 7. ホームページリニューアル後にXMLサイトマップで、Googleへの通知を行う
- 9 8. Google Analytics、Search Consoleの設定は引き継がれているか?
- 10 9. リスティング広告などへ出稿している場合は、設定の確認を!
- 11 ホームページのリニューアルを成功させましょう
はじめに
ホームページをリニューアルをすると言っても、デザインが変わるだけではなく、サーバー周り、サイト構成、システムや、SEOも考慮したリニューアル計画を行わないと、失敗に終わる可能性がございます。
そのようなホームページのリニューアル時に特に注意が必要な項目を、まとめました。
各項目、重要なことですので、リニューアルをされる、もしくは検討している場合には、下記に注意して、行いましょう。
1. ホームページリニューアルの目的を明確にする
まずは、ホームページをリニューアルする目的を明確にしましょう。
- スマホに対応していないから
- デザインが少し古くなってきた
- 使いにくいと感じる
- SEOがうまくいかない
などなど
様々な理由があると思いますが、考えていただきたいことは、ホームページリニューアルを行うことで、その目的が達成されるのか?、ということです。

ホームページをリニューアルする一番の目的はなんでしょうか?
一番多いものとしては、集客効果、PR効果ではないかと思います。
例えば、最近では、スマホがかなり普及し、ホームページのアクセスは、スマホの割合のほうが多くなってきました。
その環境の中で、スマホ対応ができていないホームページでは、集客が難しいと判断できます。
ですので、ホームページリニューアルを行いスマホ対応を行うことで、集客の効果が発揮できると思います。
ただし、SEOがうまくいかない、使いにくい、となった時に、ホームページリニューアルを行うのが正解かどうか。
そんな中で、ホームページリニューアルは博打に近いと思います。
適切に、ディレクトリ構造やリンク設計が行われ、各コンテンツの質を高める計画をしっかりと行えば、アクセスが増え、コンバージョンも増える可能性があります。
ただ、ホームページを部分最適することで、効果を得られるのであれば、そちらのほうが費用対効果が高い可能性があります。
そういったことを理解した上で、リニューアルという選択を行うことが重要です。
2. ホームページリニューアル後のWEBサーバーの選定
ホームページリニューアルにあたり、今のサーバーをそのまま利用するのかどうか。
これも大きな変更となりますので、注意が必要です。
よくある例としては、元々、依頼していた会社との関係が悪化し、新しい会社との取引が始まることで、サーバーを載せ替える、ということです。

気をつけるべきポイントとしては、
- 各ソフトウェアのバージョンなどが問題ないか(phpバージョン、mysqlバージョンなど)
- 必要なソフトウェアが揃っているか?(mod_rewriteなどがきちんと利用できるか)
- レスポンス速度に問題がないか
- メールアドレスの移行の計画は立っているか?
- IPアドレスが変わるため、利用しているサービス周り
- などなど。
サーバー移管については、あまり注視されないことが多いですが、大きな問題になることもあるため、注意が必要です。
特に、メール周りについては注意が必要です。
サーバーを移管する際に、うまくメールソフトの設定ができないと、メールが届かないタイミングが発生し、お客様にも、迷惑がかかります。
そうならないよう、事前の計画が必要です。
また、その他、モバイルファーストインデックス(スマホ独自のSEOの評価の仕組み)では、サイトの表示スピードがSEO対策として重要なの評価の基準になっています。
サイトの表示スピードが出やすいサーバーを選択することで、SEO的にも有利になります。
3. ホームページリニューアル時にサイト構造を変更した場合は、適切なリダイレクトを行いSEOの評価を引き継ぐ
サイト構造をどのように設計するのかも重要です。
まず、ホームページがどのターゲットに向けてなのかを明確にすることが大切です。
ターゲットを明確にすれば、伝えたい内容、ページ構成等が決まってきます。
ただし、今まで公開していたサイトと構造を変更する場合は、注意が必要です。
公開しているサイトは、Googleが定期的に訪れて、評価されている状態です。
その評価が基準となり、検索順位が決まってきますが、その評価を適切に引き継ぐためにも、元々のリニューアル前のページからのリダイレクトが重要になります。
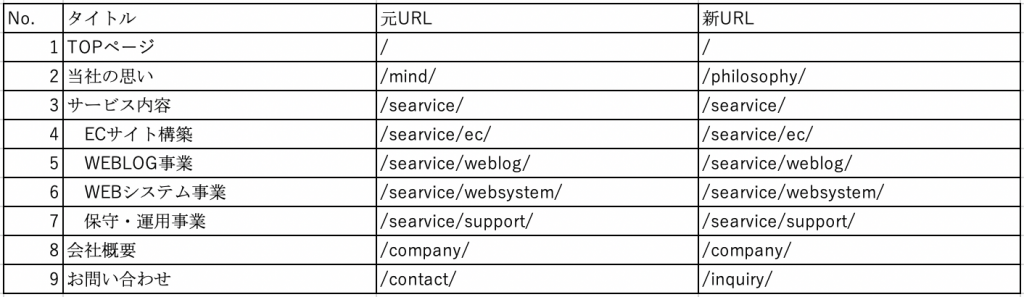
そのため、下記のようなリニューアル前と、リニューアル後のリンクの一覧を作成し、リダイレクトに漏れがないか、チェックを行います。

特に注意が必要なのは、ブログや、ECサイトのような記事がたくさん登録されているサイトのリニューアルです。
システムや、構造が変わると、何百、時には何千といったページのリダイレクトが必要となります。
そのIDの付け替えのルール等をしっかりと決めてリニューアルに望みましょう。
また、リニューアルによって、なくなったページに対しても、404ページ(ページがありませんよというページ)の表示を行うことで、こちらもSEOとして、ちゃんと評価してもらえることになるので、対応が必要となります。
4. リニューアルしたホームページがCanonicalタグで正規化されているか?
Googleは、重複ページの存在を注意しています。
重複ページとは、同じ内容のページが複数存在する事を言います。
同じ内容のページが2つ以上存在しても、検索結果には、1つしか表示されませんし、何より、評価が分散し、SEO効果が薄まる可能性があります。
また、被リンクのURLも複数存在するという状態にもなりえますので、注意が必要です。
意図せず重複コンテンツを作っていない場合でも、URLのアクセス方法が複数存在する場合があります。
ディレクトリ「http://ドメイン/」だけではなく「http://ドメイン/index.html」でもアクセス可能
httpのページと、httpsのページが同時に閲覧できる状態
URLパラメーターが付与されるケースなど
PCとスマホで別のページを用意している場合
他サイトへコンテンツを提供している場合
上記の場合、別のURLで同じコンテンツを閲覧できる恐れがあるので、注意が必要です。
そういった時に、Canonicalタグが必要になります。
Canonicalタグとは、「URLの正規化」を行う手法です。
URLの正規化とは、このURLが正しいURLですよ、と伝えるための手法です。
追加する場所は、「<head></head>」の中に下記のように、追加します。
|
1 2 3 |
<head> <link rel="canonical" href="http://example.com/“> </head> |
上記のように、たくさんのURLが存在している時に、「本当のURLはこれですよ」と提示することで、重複コンテンツを防止するために必要となりますので、リニューアルを行うときは、Canonicalタグが設定されているか、確認してみましょう。
5. リニューアルしたホームページに、SEOとして重要なタイトルや、hタグ、Descriptionなどが適切に設定されているか
ホームページリニューアル時に注意が必要な項目はたくさんあります。
SEOの評価で重要なことの1つに、タイトルやh1の文言がどのようになっているか、確認が必要です。
titleとは、「<head></head>」内に表記するページを作る中では、絶対に必要となるタグです。
表示されているページの内容を端的に表現することが必要で、Googleなどの検索結果の一覧にも利用される項目です。
文字数は、現在、30文字程度が良いとされています。
|
1 2 3 |
<head> <title>文書のタイトル</title> </head> |
また、h1についても同様に、サイトの大見出しとして設定するタグです。
こちらのタグは、閲覧しているユーザーの見ているページに表示する内容です。
この見出しタグも、そのページの内容を端的に表現することが必要になります。
多くのサイトでは、titleタグと同様か、もしくは似通った内容になるのではないかと思います。
|
1 |
<h1>大見出し</h1> |
また、Descriptionも重要なタグとなります。
Descriptionとは、そのページを簡易的に説明するためのタグとなります。
こちらも、Googleなどの検索結果で利用されることになるタグです。
検索しているユーザーは、このDescriptionの内容で、探しているものの正解が、あなたのサイトにあるか判断することになるタグです。
適切に設定することで、直帰率も低くなると思います。
ユーザーにわかりやすい内容で伝えるようにしましょう。
文字数は、現在、120文字程度が良いとされています。
|
1 |
<meta name="description" content="全角120文字以内の文章"> |
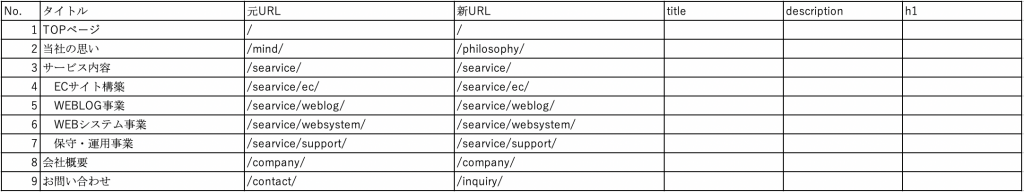
ホームページリニューアル時には、3の「サイト構造を変更した場合」と同様に、下記のようなリストを作成し、各ページそれぞれに対して、適切なtitle、description、hタグなどが設定されるようにいたしましょう。

6. 画像などの最適化を行い、リニューアルしたホームページの表示速度を上げる
最近は、モバイルに限ってですが、ホームページの表示速度が遅いサイトは順位を下げるということが、明確に発信されています。
いわゆる「スピードアップロード」というものです。
また、通常のパソコンのホームページでも同じです。
表示速度の遅いホームページは、ユーザーのストレスにもなりますし、ホームページを去ってしまう要因となります。
使いやすいホームページにするためにも、表示スピードは非常に重要な項目です。
では、どのように表示スピードを早いホームページにするのか。

サーバーの選定、CMSの選定など対策は様々ありますが、どのサイトでも共通して、直ぐに対応できるものが、画像などの対策です。
ホームページの構成されているファイルの中で、画像が占める割合は、半分とも言われます。
その画像の読み込み速度をアップさせることで、ホームページリニューアルの表示速度が劇的にアップすることもあります。
では、どのように画像を軽量化するのか。
画像データには、取った時期、位置データなどのデータが含まれていたりするので、それらのデータを削除したり、画像の色の使い方で、近似する色を統一していき、全体で利用する色の量を減らしたりと、その形式(jpeg,pngなど)によって、その方法は違います。
ただ、最近では、下記のような圧縮ツールも出ているので、これらのツールを利用して、画像などを圧縮すれば問題ないと思います。
7. ホームページリニューアル後にXMLサイトマップで、Googleへの通知を行う
次に、サイトマップのお話です。
サイトマップと言っても、サイト内のページに追加するものではなく、Googleなどの検索エンジンへ情報を伝えるための、サイトマップです。
Googleなどの検索エンジンは、定期的に、サイトを訪れるGoogleのロボットによってクロール(リンクをたどること)され、
各ページが評価されます。
ただし、そのクロールは、完全ではなく、ページの漏れが生じることもございます。
そのため、「うちのサイトは、こんな内容で構成されているよ」と連絡することになります。
その時に利用するのが、「sitemap.xml」というようなサイト構成ファイルです。
作り方は、Wordpressを利用している人であれば、下記のプラグインを導入し、
それ以外の人は、下記のようなツールを利用して、作成するとよいでしょう。
また、Sitemapは作成するだけでは意味がなく、「作りましたよー」と通知することが必要です。
Google Search Consoleと呼ばれる、Googleのサイト管理ツールでそれが可能です。
また、robot.txtと呼ばれるGoogleにクロールしてもらうための設定ファイルなどで通告します。
8. Google Analytics、Search Consoleの設定は引き継がれているか?
設定部分で、意外と見落としがちなのが、Google Analyticsの設定、Search Consoleの設定です。
URLが変更になっている場合や、ページのパスが変わっている場合、SSL対応を行い、httpからhttpsへ変更になった場合も注意が必要です。
ドメインが変更になった場合、SSLを導入した場合は、Google Analytics、Search Consoleの両方の対応が必要になります。
また、ページのパスが変わっている場合は、ホームページリニューアルする前のページと、ホームページリニューアル後のページをキチンと比較して、リニューアル後の数値の変化にも敏感になりましょう。

コンバージョンを設定しているサイトでは、ホームページリニューアル後のコンバージョンURLが変更になっていないか、また、イベントトラッキングをしている場合についても、リニューアル前にキチンと残しておき、もともと設定されていた場所へ設置するように注意しましょう。
また、ネットショップを運営している場合は、特に注意が必要です。
eコマースタグが設置されている場合、そちらの設定も引き継ぎがされているかどうか、入念に確認するようにいたしましょう。
9. リスティング広告などへ出稿している場合は、設定の確認を!
また、リスティング広告などに出稿している場合も注意が必要です。
設定などの見落としから、広告料の無駄な利用にならないように入念な計画と、チェックが必要です。
リスティング広告でも、コンバージョンタグやリマーケティングタグなど、いくつも設置している場合があります。
注意が必要なのは、ホームページリニューアル後もURLが変更されていないかどうかです。

的確な場所へ、コンバージョンタグ、リマーケティングタグを設置して、サイトへ来ていただいたお客様に対して、最適な提案をできるようにいたしましょう。
また、ホームページリニューアルを行ったことによって、再審査を行う必要がある場合もございます。
再審査の漏れがないように注意しましょう。
ホームページのリニューアルを成功させましょう
ホームページリニューアル時に注意すべきことを記載させていただきました。
ホームページリニューアルをする際には、見た目がきれいになることはもちろんですが、SEOなどの評価をきちんと引き継ぐこと、ホームページがちゃんとGoogleに認識してもらうことが重要になります。
また、ホームページこれまでが培ってきたデータを無駄にしないよう、ホームページリニューアル後の数値なども追いかけて行けるよう、
GoogleAnalyticsの設定はもちろん、SEOのチェックなどに、Search Consoleの設定も重要です。
ホームページリニューアルには、デザインの知識だけではなく、サーバーの知識、システムの知識や、Googleなどの検索エンジンに対しての知識、そして広告の運用や、セキュリティなど、総合的な知識と対策が必要になります。
ホームページのリニューアルをされる際は、せっかくのホームページリニューアルですので、使いやすいサイトに仕上げ、人が集まってくるようSEOなどでも評価されるものへと仕上げていきましょう。
エフスタンダードは大阪・中崎町で、Webサイト制作/Webサイトリニューアル/Wordpressサイト制作/ランディングページ制作など制作系と、ホームページ運用や保守/SEO/アクセス分析から改善提案と実施など運用系、セキュリティやサーバ保守などを行っている総合Web制作会社です。
エンジニアで財務コンサルタントの社長をはじめ、Webデザイナ、Webマーケッター、マークアップエンジニアなど専門家が揃った、専門性が高い少数精鋭の制作会社です。規模が小さいので、対応の速さと確実さ・きめ細やかさなどを評価していただいています。
もしリニューアルでお悩みでしたら、いつでもご相談くださいね。




